Uniform blog/Jamstack for Sitecore: The What, The How, and The Why
Jamstack for Sitecore: The What, The How, and The Why
Jamstack for Sitecore: The What, The How, and The Why
Introduction
Perhaps you have heard about Jamstack already, as it is getting some serious traction. If you are not familiar with the core concepts behind Jamstack, check out our introduction docs on Jamstack here.
Check out the 2020 state of the Jamstack survey results, it provides some interesting data points. The Jamstack community is growing rapidly and there is a ton of innovation is happening within the ecosystem as well as within the world of edge compute and serverless.
The combination of innovation explosion in both next-gen open-source JS frameworks with static site generation capabilities, like Gatsby, Next.js, Nuxt together with the maturity of the Jamstack-centric hosting platforms, like Netlify and Vercel, provides a compelling alternative to how to build and where to host "head" part of any CMS-driven solution. Many believe (and we strongly agree at Uniform) that this something that no CMS has business in managing these days, as developers demand freedom and flexibility in using the open tools they want to use instead of proprietary presentation frameworks from a Content Management System vendor. This has been the narrative and a driving force for the rise of the Headless CMSs as well, and on the surface, this may seem to be the only driving force behind Jamstack, but it's not everything. There are more practical reasons why you should pay attention to Jamstack.
When it comes to thinking of Jamstack in the context of Sitecore, it may seem like these are two different worlds that never intersected.
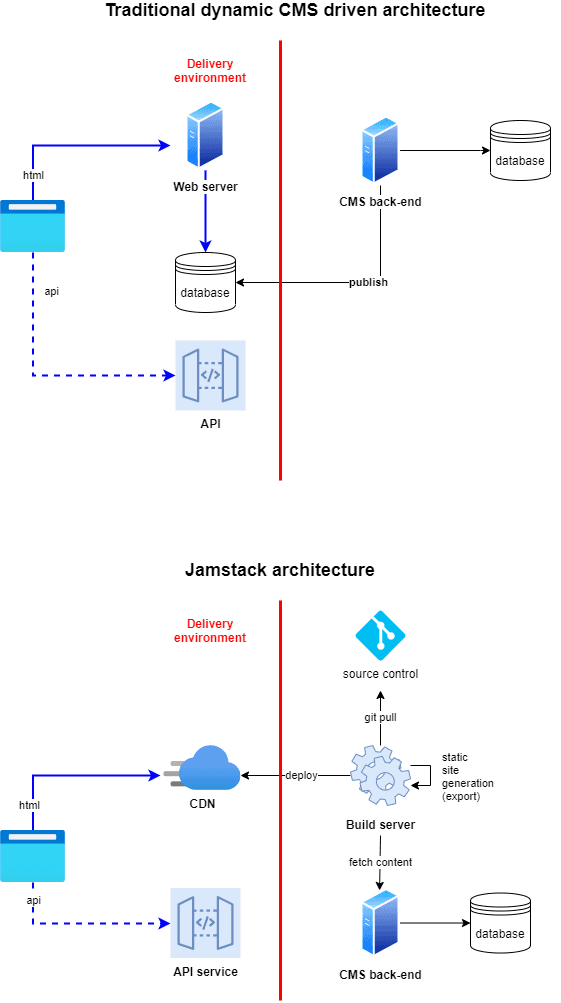
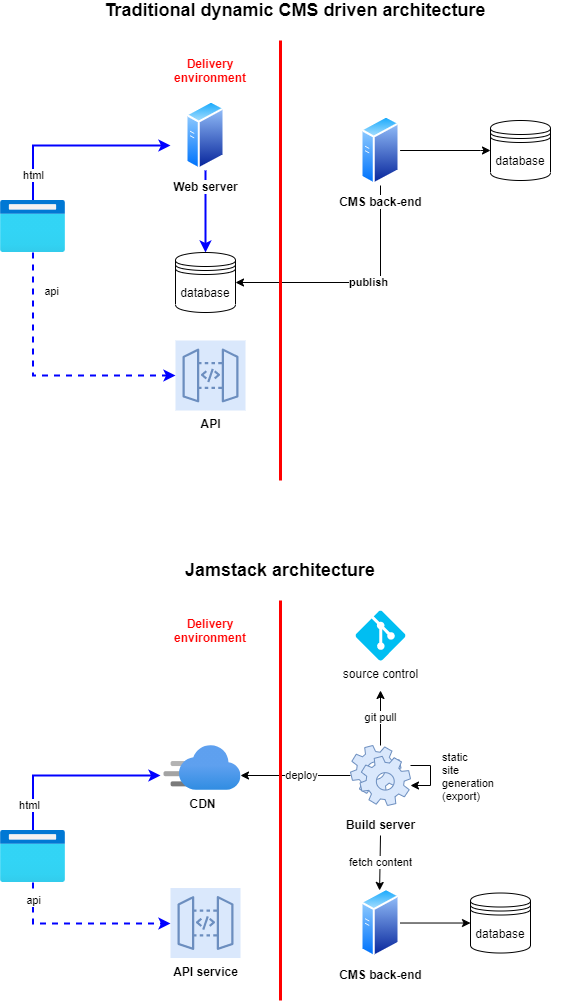
This is how a typical Sitecore architecture differs from a typical Jamstack architecture:

While these are two completely different approaches, my goal is that by the time you finish reading this article, you realize that there is a lot of business value in having "the Venn diagram" with both Sitecore and Jamstack on it 🙂
In this article, we will break it all down into these three parts:
- Discuss Why Jamstack is relevant for any Sitecore solution now, possibly even more relevant than ever before.
- Define How to make it happen specifically taking into account the fact that Sitecore is an Experience Platform - so it stretches beyond just CMS capabilities. How do you approach things like personalization and tracking, for example?
- Show What the proper Jamstack and Sitecore integration look like, specifically breaking down the capabilities of the "Uniform for Sitecore" product.
Let us begin with the Why.
The Why
As Simon Sinek's Golden Circle framework suggests, you always want to start with WHY. So let's drill into this a little bit, considering the following key reasons why you have to put Jamstack on your radar and consider it for your current Sitecore solution architecture.
1. Optimizing your operational costs is now even more important than ever!
There are at least two components here:
- Cost of your infrastructure - as scaling demands rise, your Azure bill is rising as well. The Jamstack approach allows to either significantly reduce or completely eliminate the Content Delivery infrastructure, which saves cost. This can get seriously heavy for multisite and multi-datacenter deployments. Besides the Content Delivery piece, offloading personalization execution to the edge layer (CDN) means that the big part of the "XP" topology that is needed to deliver personalized pages and does behavior tracking can also be optimized.
- The human cost of your Ops folks that need to keep the lights on. The Jamstack approach shifts the Content Delivery from run-time to build-time, allowing you to cut out all that runtime environment that is responsible for baking the same version of Sitecore page content every time for every visitor. This means that there are no database calls, no web worker processes running out of memory. Way, way fewer things could go wrong. Besides that, this can also be quite wasteful.
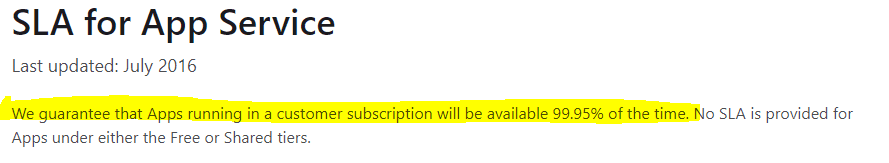
- Reaching high SLAs can be quite complex and expensive. For example, taking Azure PaaS into account, compare the SLA for an App Service:

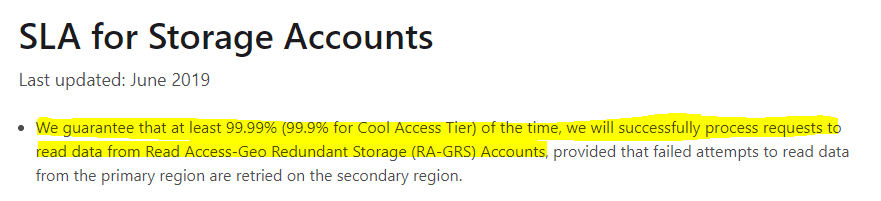
with the SLA for the Storage Account:
2. Blazing fast performance and great UX: not an IT problem anymore as it has a significant impact on conversions
As we all should know by now, poor performance and poor UX have a direct negative impact on conversions, bounces, and SEO (PageRank).
- Performance is already an SEO factor on mobile since 2018 and the "Badge of Shame" on Google Chrome mobile was just the beginning.
- Google Page Experience update is going to be active in May 2021. This means that the Core Web Vitals, such as Largest Contentful Paint (LCP) - measuring loading, First Input Delay (FID) - measuring interactivity, and Cumulative Layout Shift (CLS) - measuring visual stability, will be important signals in Google Search PageRank.
- Slow performance means poor Google Ads Quality Score and here.
- Google Lighthouse elevated the importance and visibility of great performance and following best practices. No web property owner wants to see the red Lighthouse score in single-digits.
While we all know that content is king, the points above should elevate the importance of having a great UX with a stellar performance (especially on mobile). This is not something you want to compromise on. This means that you may need to invest in some refactoring effort of the existing front-end layer, or possibly even a complete rebuild if it's not salvageable.
While using the Jamstack does not necessarily guarantee high scores across LCP, FID, and CLS metrics, it does guarantee a solid foundation, as it ensures that everything needed to serve the initial experience is delivered as fast as possible (it is pre-rendered) from the closest location (CDN node). On top of that, the Jamstack ecosystem is rich with the tools that are built with performance in mind. Many newer frameworks focus on shipping only the absolutely necessary amount of CSS and JS into the browser, which is one of the keys to great building UX with great performance. The build-time plugins that you can take advantage of allowing you to purge CSS, post-process fonts, and do other important build-phase optimizations. On top of that, Next.js Framework now has the ability to report on web vitals baked into it, making it easier to optimize for performance as a part of normal development, not as a go-live effort 🙂
Besides that, there are some additional factors that are even more relevant to the world of Sitecore.
- Low Time to First Byte (TTFB) is super important since high TTFB means that the browser can't do anything meaningful and the browser will show a blank screen meantime. This gets even more critical if you are serving a global audience since higher latency will be a big factor here as well.
If your goal is to get to sub-second page load time, having 500ms TTFB sets you very far from that goal. The challenge with TTFB for a dynamically rendered page is that it can fluctuate significantly depending on how your Sitecore CD servers feel at a given moment and can reach seconds if the state of cache is not optimal or the servers are overloaded. With a site built the Jamstack way you can expect TTFB in 50ms or below (the fastest we have seen is 11ms 🙂). Comparing with a typical Sitecore solution, you can expect the gains in the area of 10x, sometimes more. - Complete elimination of cold startup times - since the business wants to release more and more frequently, what it typically means in the world of Sitecore is that the delivery infrastructure resets every time a release takes place. This also means that the first set of users will likely get the hit of high TTFB before the instances warm up. The same effect will take place during auto-scaling. While many ops folks have tricks up their sleeve to mitigate this, it is still a painful and expensive process. In contrast, with Jamstack all the heavy lifting is done ahead of time, during build-time, so the end-users never experience the effects of a new release or a site publishing operation.
3. Time to market
It's no secret that brands have to innovate much quicker these days than ever before in order to stay relevant. So what are some of the blockers here that Jamstack helps alleviate?
- Does it take you days or weeks to orchestrate and execute a release? It's not uncommon for companies to have a very painful release process.
- Does it take a month to build a new component or launch a new page? Due to many moving pieces involved in making a new component or a page happen, this often delays the process and may frustrate the business folks.
- Do you struggle finding or retaining talent to keep evolving your solution?
Special skills are often required to implement fixes or add new functionality, this may make it hard to find the keep folks who have the special skills.
The Jamstack approach prescribes complete decoupling of the application from whatever backend you have. This means that the team that iterates on the front-end can do it without being chained by a heavier back-end biased release process dictated by your CMS, which in turn can follow its own cadence. This also means that the front-end team is using the open-source tools they love, which have a rich ecosystem and a great community around built around them. This also means the teams can ship things faster by having fewer things in their way, have outstanding Developer Experience, and leverage deployment/branch previews to fast-track the internal feedback loop, keeping both business folks happy and end-users delighted.
4. The key to the decoupled composable architecture
This is huge for anybody who wants to future-proof their architecture and ensure it is as resilient to change as possible. Some of the historically hard to achieve objectives of any traditional CMS implementation include:
- No technology lock-in across as many layers as possible
- Promotion of the best of breed approach where the team can pick the best tool (API) for the job
- Pluggability where components of the architecture can be swapped with minimal or no impact.
Jamstack by definition is an open web solution architecture concept where the "J (JavaScript)", the "A (API)" and the "M (markup)" parts can be anything you'd like it to be. The "stack" part can be misleading as it doesn't prescribe a given stack. You can have Jamstack your own way, on your own cloud platform (if you want). Because the output of a Jamstack site is just static files, you can drop them virtually anywhere. You can also use the front-end layer you want and the APIs you want. Jamstack as a paradigm gives you much more options for how you want to architect your solution. It also comes with some good constraints - enabling you to think the API-centric way, to decouple the front-end layer from the back-end by design, and to even control how you want to retrieve content - build-time, run-time (progressive enhancement), or dynamically via a serverless function.
Top misconceptions of Jamstack
As with any new concept, at this point there are some common misconceptions around it:
1. Jamstack is just for static websites
If you think of Jamstack as the solution only for "static sites", it is time to re-evaluate this preconceived notion. There are plenty of web app / PWA scenarios that Jamstack can be relevant for. Using the power of JavaScript and the browser, you are able to build solutions that are even more dynamic than traditionally built Sitecore solutions that rely on server-side MVC rendering.
2. I have to rebuild my solution completely to leverage Jamstack
Not really. You can adopt Jamstack incrementally and repurpose the existing presentation layer. See the "How" section below for more info on how we do this with "Uniform for Sitecore".
3. I have to use JavaScript to build my presentation layer
Not really. While JavaScript is the most popular option, you can keep building your Sitecore solution in MVC and use Jamstack as the build-time site pre-rendering technique. See the "How" section below for more info on how we do this with "Uniform for Sitecore".
4. I cannot personalize Jamstack sites
Yes, you can. There are three options here, all supported by "Uniform for Sitecore". The pages delivered the "Jamstack way" don't have to be static, think about them as being pre-rendered ahead of time along with the rules that allow the transformation of the page at "the edge", without calls to the Sitecore origin server. This helps maintain the performance and scale characteristics on hyper-personalized sites.
5. Jamstack is for smaller sites
While the Jamstack approach was pioneered on smaller sites as a largely a front-end developer lead movement, there are plenty of known implementations that stretch what was thought to be possible with Jamstack:
The How: as in "How do you get there?"
At this point, I hope the "Why" part convinced you to read further and you may be wondering - how do I get there?
Meeting you where you are
Typically adoption of any new tech requires an upgrade of the underlying core technology. In this case, that technology is Sitecore XP. In the early days of Uniform, we learned that many existing customers want to take advantage of Jamstack without the need of upgrading their solution. That's why "Uniform for Sitecore" works on any version of Sitecore 8.2 and up, any topology (XM or XP), and is compatible with any presentation technology - Sitecore MVC or Sitecore JSS.
Incremental adoption
Another compelling characteristic of Jamstack is that you are not forced to adopt it all at once. Besides being able to start with a given site, you can also start with a selected set of pages/functionality and proxy the rest back to existing Sitecore CD servers, including dynamic functionality (APIs sitting on top of your Sitecore instance).
How about publishing?
Sitecore Publishing workflows are super important to business users, giving up on those will compromise the functionality. With "Uniform for Sitecore" the existing publishing process is fully integrated with the static site generation process, so content and code connect in unison and the feedback about site deployment is provided back to the business user.
How about Experience Editor?
Adding Jamstack doesn't change the Experience Editor operation. This applies to both Sitecore MVC and Sitecore JSS-based solutions. The preview capability is facilitated by the Server-Side Rendering capabilities of the selected Application Framework.
How about personalization?
This is another major differentiator for "Uniform for Sitecore" as it fully decouples the "execution" part of personalization from the "configuration" part, allowing you to configure personalization, content profiling in Sitecore the same way as you do now, but offload the execution to the "edge". There are three options when it comes to the execution flavor supported by "Uniform for Sitecore":
- edge handlers - ability to transform the pre-rendered HTML (and JSON) that has variants and rules baked in at the CDN level.
- edge functions - the ability to server-side render the page using the latest context at the CDN that supports serverless rendering with a lambda function.
- client-side JS triggered during rehydration - leverage the fact that your app rehydrates in the browser during the initial load and becomes a rich single page application, where the personalization can take place using the latest visitor context.
The choice depends on your current platform's capabilities and where you are in your personalization maturity level.
The bottom line is that you don't have to choose between performance and personalization.
The What - "Uniform for Sitecore v4"
Now we understand both the "Why" and the "How", let's look deeper into the specific solution that makes Sitecore fully compatible with Jamstack.
Uniform for Sitecore consists of the two capabilities, think "subsystems" that can be enabled independently but also work together:
- Deploy - this is what makes the Jamstack architecture possible
- Optimize - this decoupled personalization and tracking from Sitecore, making it possible to retain the whole XP part of the Sitecore functionality.
Deploy: Jamstack architecture for Sitecore
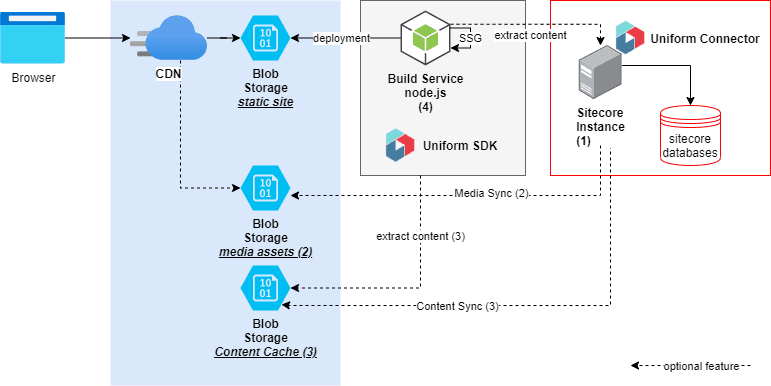
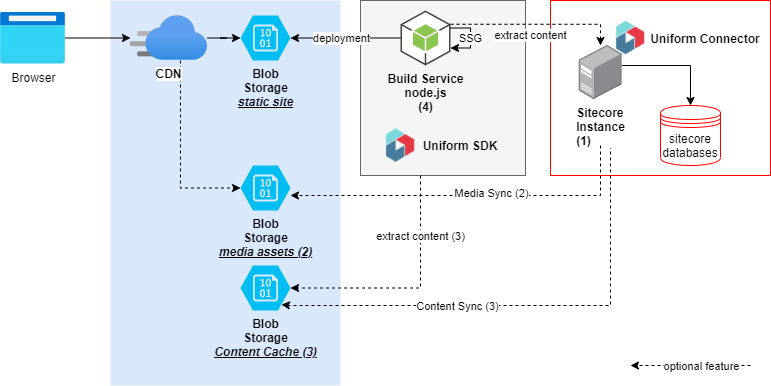
The "Deploy" subsystem enables Jamstack architecture for Sitecore that looks like this. The Uniform logo indicates where different parts of Deploy capability are activated. As you can see, there is no specific tie into a particular hosting platform or Static Site Generator:

- The Sitecore instance could be a CM or it could be a combination of CM and CD instances, depending on what's the most appropriate for the use case. This instance should be able to serve the published content from the web database.
- This is an optional feature that allows offloading Sitecore Media Library assets to a Blob Storage. This is known as the "Media Sync" feature. The target blob container could be a dedicated one or it can be the same container as the static site container. Typically a CDN is configured in front of Blob Storage for media to accelerate media delivery globally and handle more image-specific optimizations at runtime. Some fit-for-purpose image CDNs could be a great fit here.
- This is another optional capability known as "Content Sync". Once enabled, this is updated incrementally by the Uniform Connector, which is listening for changes during Sitecore Publishing and reasons about which pages need to be updated in this content cache. Typically, the phase of extracting content from a Sitecore instance is the most expensive one during the static site generation process. Content Sync allows not only to speed up this phase, since fetching content from a Blob Storage is much faster than from a Sitecore instance, which helps offload this work from Sitecore instance, but also this removes the need to have a network connection between the Build Service and the Sitecore instance, which could be behind the firewall and the Build Service in another managed environment (think Netlify or Vercel).
Incremental Static Export
Adopting Jamstack at scale requires support for larger sites with thousands of pages, multiple languages, and often hundreds of sites. Traditionally, each time a change happens (whether it's a code or content change), the site needs to be re-exported. This is not practical nor feasible in the world of large solutions. The Uniform approach to tackle this problem is the mechanism of page-level change detection that is integrated into the Sitecore Publishing pipeline. We call it Incremental Static Export, where each change made during publishing is carefully evaluated and pages dependent on the changes are resolved. This information is passed into the service that performs the static export, which ensures is made only for the pages that were changed. Together with the optional Content Sync feature, which incrementally updates cached content in cheap and fast blob storage, this capability makes it possible to update pages after publish-time changes in seconds, which is comparable with the classic Sitecore publishing process. The major difference is that the effect of publishing (cache invalidation) is never experienced by the visitors, as this work is done behind the scenes and ahead of time, which is a big deal!
Note: this is a different approach from Next.js Incremental Static Regeneration (ISR) While you can do ISR with Uniform using Next.js, the Uniform approach is more generic, simpler, it doesn't require a server runtime. It also applies to other frameworks and does not require the hosting platform to support capabilities like invalidating cache on demand and support for the stale-while-revalidate header.
See Deploy in action
Check out this 2 min video to see the capability in action.
Learn more about the capability here
Curious to learn more? Check out our docs.
Optimize: edge personalization and tracking
The goal of Optimize is twofold - ensure the personalization that is configurable in Sitecore can be executed without Sitecore - either at CDN-side or JS/app side.
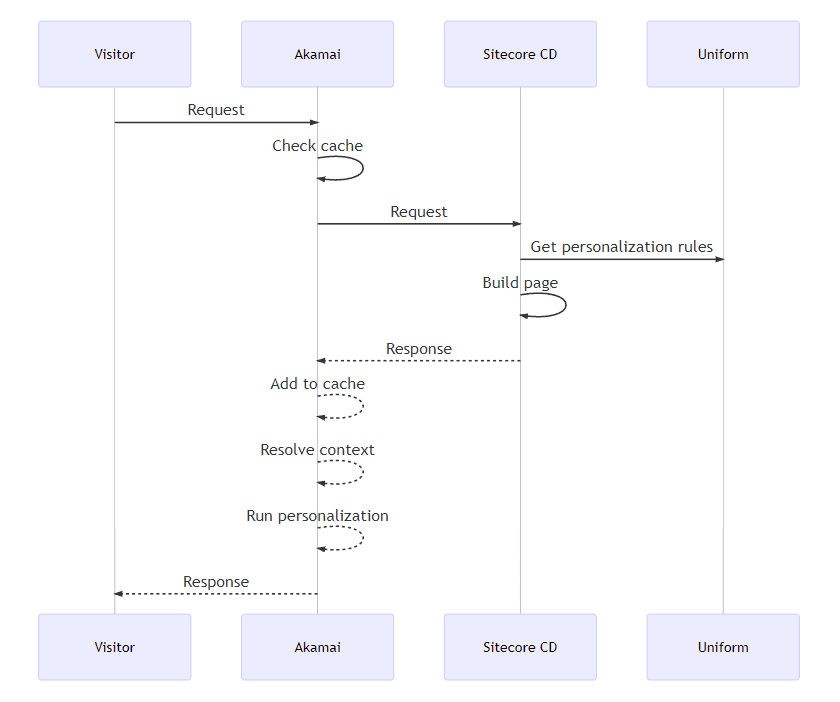
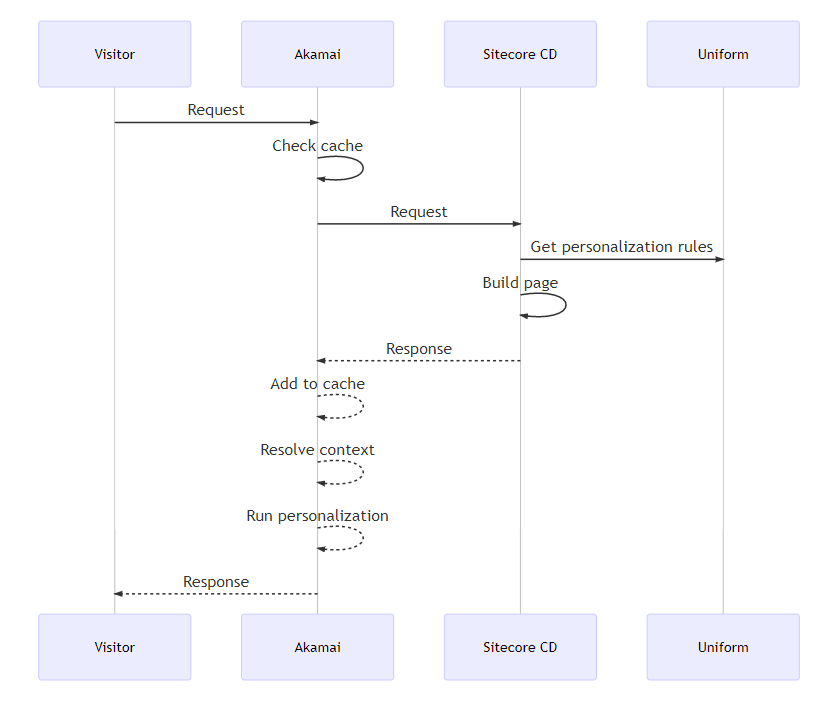
When a cache miss happens (this happens once per page after it is updated), CDN must make a call to the Sitecore instance. This does slow things down, but since the personalization does not run on the Sitecore instance, Sitecore is able to handle the response faster than it would if it had to build a personalized response:

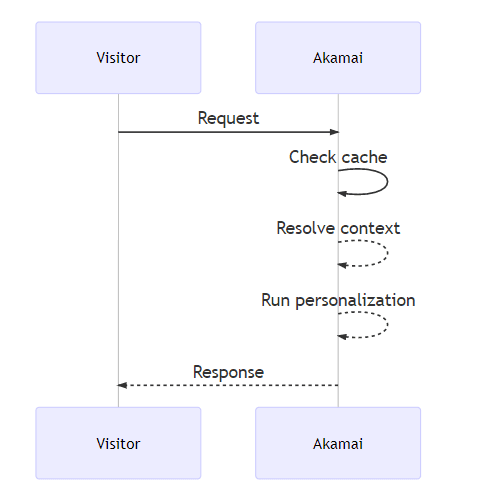
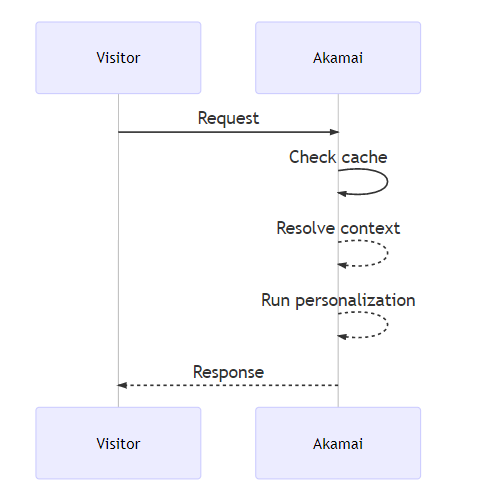
When the second visitor requests the page, the page will be served from CDN (known as "cache hit" scenario) where the CDN (Akamai in this case) is able to process the request for a personalized page without going to the Sitecore origin servers. This ensures low TTFB around the globe, even for the personalized pages:

It is important to highlight that the role of the origin can take place a blob storage instead of the Sitecore server if both Deploy and Optimize capabilities are enabled. The Optimize capability can be enabled without Deploy, so for some use cases the Jamstack part is actually optional.
The visitor context is also required to execute the personalization, and it is supplied by the Uniform Tracker, which instead of being tied to the page render process, with Uniform is also fully decoupled and executes client-side. The Uniform Tracker ships with an optional ability to dispatch not only page/events/goals but also personalization events to Google Analytics and/or Sitecore xDB, or any other destination you want to push data.
Learn more about the Optimize for Sitecore capability in our docs here.
See Optimize in action
Check out this 2-minute video to see personalization and tracking in action.
Next steps
1. Review the docs
The docs go much deeper into the mechanics of the "Uniform for Sitecore" product capability, check it out here.
2. Interested in becoming a partner?
We are expanding our partner network, please reach out to us via the contact form or email hi@uniform.dev to set up a meeting with our Growth Team.
3. Sign up for a deep dive and get a trial license
We are currently limiting access to the Uniform for Sitecore installation package to people who have attended a technical deep-dive session with our Enablement Team.
Each Sitecore implementation is unique and Uniform can be incorporated into a Sitecore environment in a number of different ways. We have found that customers are much more successful when given an introduction to Uniform for Sitecore before jumping in.
The Enablement Team is happy to schedule a meeting to provide an in-depth demo and discuss how best to go about planning to incorporate Uniform into your particular Sitecore environment.
Uniform offers a lot of benefits to your existing Sitecore solution: improved performance, scalability, security and resilience, and reduced operational costs and runtime complexity. During this meeting we will work with you to plan how to realize the benefits you are looking for, using the Sitecore implementation you already have.
To get started, proceed to our demo page.
Talk to you soon,
Alex on behalf of the Uniform team.











.png&w=1080&q=90)
.png&w=1080&q=90)
.png&w=1080&q=90)