Platform
Learn
Company
Compose and orchestrate your digital experiences with ease
Brands are increasingly moving to a composable digital experience stack, however most that have implemented a composable stack have experienced going over time and budget, while getting stuck with a stack that is custom coded together.

For many brands going headless, composable or MACH, they end with a stack all glued together and any new composable parts becomes complex to add.
The reason for this is how many have approached composability, thus connecting multiple API-first technologies, like CMS, commerce, DAM, Search, etc. through bespoke code and the more technologies the more code is needed and the more complex it becomes to manage.
The illustration below shows how many brands have been architected for headless and composability, with the bulk of work being done on the code level.
ASSEMBLY
Practitioners often work outside the systems and handle changes via developer backlog items of identify new needs to be developed
CONFIGURATION
Most developers are doing configuration, e.g with content modeling, enabling custom design needs in the CMS and commerce, so users can enable design decisions when content is created.
CODE
Most time is spent with custom development, e.g. connecting headless systems with FE, custom templates, integrating systems to the CMS etc.
Besides spending most of the time with bespoke code, another gap is that the practitioners are often left to go to a developer to get their jobs done.

We help enterprise brands launch faster and without all the custom glue code. Connecting technologies in the stack becomes simple and the stack becomes future-fit for any changes or additions in the future. Time spent on code is minimal. Instead bulk of the work is moved from bespoke code to be configuration driven and with intuitive interfaces for users to get their jobs done, without having to file developer tickets.

ASSEMBLY
Practitioners are empowered by a platform where they can visually create and manage digital experiences for any channel using content of data from any third party.
CONFIGURATION
Connecting data or content with front-end, as well as enabling templates is configuration driven and can be done by non-developer roles, like marketing, technologists, architects, etc.
CODE
Uniform reduces the need for bespoke custom development. Only code needed is creating components or integrating the design system.
This composable paradigm from Uniform, enables reusability and orchestration across every layer in the stack, from content models, presentation and integrated data.
Uniform excels in how to enable a composable digital experience stack that is future-fit and lowering the amount of bespoke code needed. Uniform enables composability across all layers in the stack and is achieved by a few steps in Uniform.
There are several ways you can connect sources to your composable stack, with Uniform you have the following available with clicks.

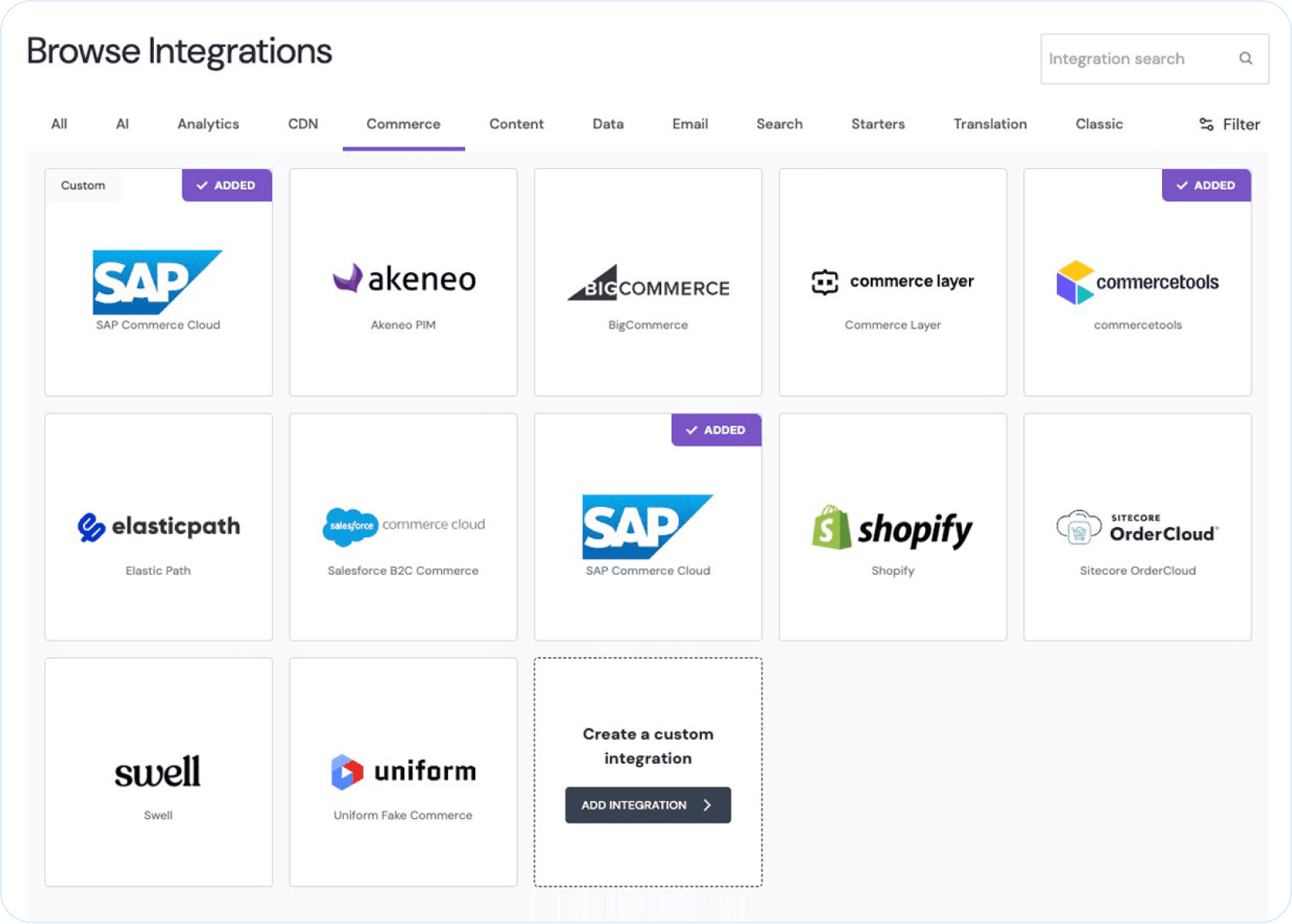
Use any of our 65+ pre-built integrations
Use any of the pre-built integrations across leading technologies in AI, commerce, DMS, DAM, PIM, CDN etc. Connect and add your API credentials and you are ready to go.
Build your own integration using our SDK
If you are integrating to a technology that we don’t have a pre-built integration for, simply use our integration SDK and you will be able to have your own custom integration made fast and ready for use.
Connect to any API endpoint or GraphQL
If you already have an API endpoint or GraphQL data that you want to integrate with, you don’t need an integration, just add a connection from Uniform and you are able to use that data with a few clicks.
If your content is coming from Uniform CMS, you don’t need any integration. All content types are already ready for use.
Once you connect your stack to Uniform, you are ready to use any content or data from the connected stack.
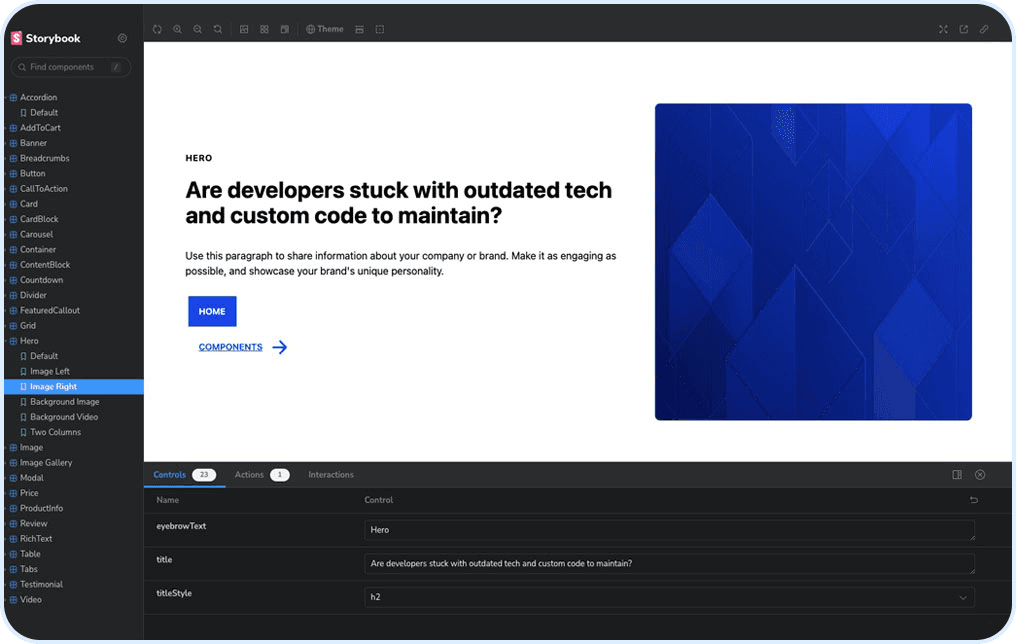
With Uniform you can use your front-end framework of choice, whether it’s Next.js, Astro, Vue, Svelte etc. just connect your front-end components in a few simple steps.
Developers don’t need to worry about connecting front-end components to any source, as Uniform handles that in clicks, this means developers can focus on creating great performant components and leave the bindings to Uniform.
Once your front-end design system is connected to Uniform, you can map props with different UI parameters and make edits easy for users.


THE MAGIC
Save thousands of hours on your project, as you eliminate the bespoke code that is usually needed to connect source data with front-end components.
Once your source data and front-end design system is connected to Uniform, it’s possible to map to any data from any connected system in clicks. Simply select the component and visually select what data should be displayed in the different fields.
Uniform is the only composable digital experience platform that enables you to map data with presentation in clicks. In addition you can re-use any mappings across any template or page. This means you can map data using an example source entry and then when used, the user selects what source entry that should be used.
Every component can be re-used for different sources, all based on the same code base.
Connecting content to presentation
Without Uniform
Time used is hours and days.
If the same front-end component is also used with a different source system, then the code base is duplicated and all the steps above will be repeated
With Uniform
Time used is minutes.
Map your digital experiences with an experience model
Orchestrate your digital experiences using an experience model.
The experience model considers all the different building blocks of digital experiences and is used to make high re-usability possible.
When you don’t have an experience model, you often end with a content model that mirrors your components. This pollutes the content model, as you often need to have logic for design specific elements on the component, once that happens both your content model and components aren’t available for reuse.
The experience model breaks down the following elements:
The benefit is that content stays clean of both design decisions and channel specific needs, while keeping your components ready for any source or content type.
The multi-source visual experience builder is what connects your experience model at scale.

A combination of innovation, practicality, and results
Uniform is revolutionizing the DXP landscape with its distinctive approach that merges composable flexibility, developer-friendliness, and AI-driven innovation.
Composable flexibility
Uniform enables organizations to embrace a composable strategy at their own pace. Our platform effortlessly integrates with a wide variety of tools, such as CMSs, DAMs, commerce platforms, CDPs, and analytics solutions. This integration allows enterprises to create a customized tech stack that meets their specific requirements, all without the constraints of vendor lock-in.
Developer-centricity
Uniform allows business users to operate independently, freeing developers to concentrate on innovation instead of maintenance. This collaborative model speeds up delivery cycles, minimizes operational friction, and enables teams to produce impactful digital experiences more quickly.
AI-driven innovation
Uniform’s cutting-edge AI tools provide actionable insights, optimize layouts, and suggest and implement performance improvements, ensuring that every interaction surpasses customer expectations.

Uniform and the MACH Alliance
Uniform has been a certified MACH member since 2020.
Uniform simplifies MACH architecture, providing flexibility and reducing complexity. With Uniform you can choose any system and any SI/agency as your trusted partner. With Uniform, you have options at every layer of your stack, including DAM, PIM, Commerce, CMS, CDP, CDN, AI services, and more.


READY TO LEARN MORE?