Uniform blog/Personalizing DX with Uniform and Netlify Edge Functions
Personalizing DX with Uniform and Netlify Edge Functions
Personalizing DX with Uniform and Netlify Edge Functions
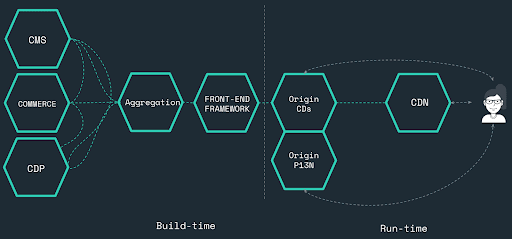
At Uniform, we believe that brands don't have to compromise on performance and scale while personalizing their websites and apps. In fact, we built Uniform with the promise of creating the fastest personalized experiences by connecting different sources (CMS, DAM, Commerce) with the front end and CDN [content delivery network] of choice. Since the CDN operates through different edge nodes worldwide, delivering experiences on it optimizes the Time to First Byte and raises Core Web Vitals scores, in particular those for Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). For example, the CDN would serve a visitor in Australia from a server (edge node) there; and a visitor from San Jose from that city’s local node.

However, even though many organizations deliver through CDNs by default to raise performance and minimize stress to their infrastructure, most of them do that for static content only, e.g., the homepage and most trafficked pages, serving dynamic pages from the origin infrastructure instead. Such a delivery model introduces complexities, such as cache invalidation in case of a homepage update or an unexpected shutdown of the origin server.

While building Uniform, we implemented two key features:
- Rendered CDNs dynamic so that we could run dynamic experiences like personalized content straight on CDNs.
- Added native support for cache invalidation and faster builds, reducing the origin infrastructure and leveraging more CDN features.
Uniform being one of Netlify’s first technology partners, some of our customers are delivering fast digital experiences through Netlify. Additionally, we’ve been following the development of Netlify Edge Functions, which offer a significant boon to customers, and participated in their Alpha and Beta programs. Below is a rundown of the functions’ capabilities.
Deliver personalized experiences lightning fast
The holy grail of digital experiences is relevant experiences for site visitors based on their in-the-moment intent. Previously based on third-party scripts or server-side rendering, personalization was problematic:
- Since third-party scripts from a personalization vendor involve blocking, changing, and overwriting the DOM, which causes cumulative layout shifts, the scripts negatively impact the Google Lighthouse score.
- With server-side rendering, the personalization vendor dynamically builds personalized experiences, often from one origin, lengthening the Time to First byte by an order of magnitude and making it hard to pass into green in the Google Lighthouse score.
Ideally, personalized experiences are blazing fast, engaging visitors and affording you a perfect Google Lighthouse score, which serves as a sound foundation to rank in search-engine results. With Netlify Edge Functions, Uniform can personalize experiences and deliver them to visitors around the world in less than 50 milliseconds.
Here’s how it works: Through Netlify Edge Functions, Uniform gets hold of several data points accessible to the edge, e.g., visitor location, city, country, language, etc., and enriches them with behavioral data. That is, figure out in real time on the edge the visitor’s intent and return the appropriate personalized experience, all on edge, with no origin calls or flickers, which often appear with third-party scripts.
A/B test to optimize engagement
To ensure that the messaging and call-to-actions (CTAs) are in place and pinpoint what works best and for whom, we must test the messaging, components, code, CTAs, etc. on sites and apps and keep optimizing them for the best engagement performance. Running A/B tests with Netlify Edge Functions is a breeze. Notably, built-in A/B testing in Uniform’s no-code tools makes it easy for business teams to enable A/B tests that are executed on Netlify Edge.
Add custom functions that are handled on the edge nodes
A drawback of Jamstack architecture was that it was static, e.g. you build your site and app, which then ran from the edge. That’s no longer the case since you can handle dynamic experiences by leveraging the huge ecosystem of APIs that has become available over the past few years.
Netlify Edge Functions offer you additional superpowers to quickly develop any dynamic function, be it specific form logic, inventory lookup, or real-time pricing, and push it to a Netlify Edge Function. That’s all you need to do—no spinning up and maintaining the infrastructure whatsoever.
Reduce the origin infrastructure
Caching static content with a CDN means that you must manage the origin infrastructure, which often requires multiple servers for delivering dynamic content, and the origin of the cached content.
Moving dynamic content and functions to Netlify Edge Functions leads to the feasibility of shutting down the expensive origin infrastructure and reducing cost. In fact, several of our customers have netted substantial cost cuts in infrastructure even after purchasing Netlify and Uniform licenses.
Scale your campaigns
Most organizations run traffic-acquisition campaigns, which, if successful, attract traffic to the sites and apps. For example, by running a Super Bowl half-time commercial, you might get 10 million visitors to your site in the next 30 minutes. However, as much as that’s a traffic jackpot for marketing, it’s often a nightmare for IT, which must ensure that it’s notified in advance of the planned campaigns and estimated traffic, and then stand by to scale the infrastructure. Think spinning up servers, managing cold and hot environments, etc., further complexifying the initiatives. Plus, too many visitors to the site would mean no personalization due to inadequate infrastructure.
Leveraging the dynamic edge causes none of those issues. Not only do you have no worries about scaling, but also the edge is set up for scale by default, so no headaches or penalties for successfully bringing traffic to your site.
Build a composable stack with Netlify Edge Functions
Netlify Edge functions are available to you, our customers, so feel free to forge ahead to deliver the fastest personalized experiences while optimizing your infrastructure.
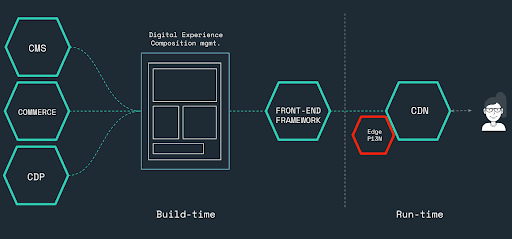
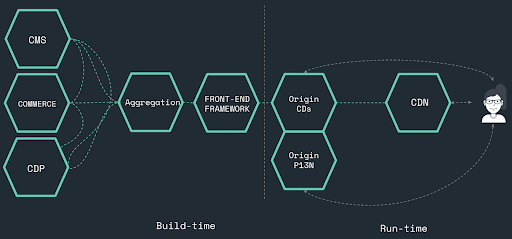
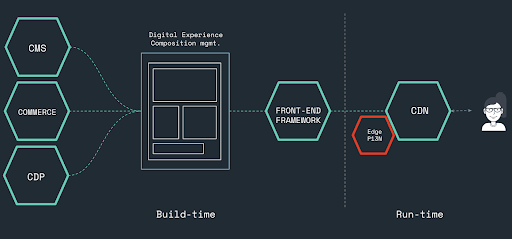
The diagram below illustrates how Uniform builds a composable stack with Netlify Edge Functions.

For more details on using Netlify Edge Functions through Uniform, watch Uniform CTO Alex Shyba and Netlify CEO Matt Biilmann on their webinar Personalization using Edge Functions with Uniform + Netlify. Also, check out Alex’s latest article, A No-Code Method for Site Personalization, on the Netlify blog and his appearance on the
show:








.png&w=1080&q=90)
.png&w=1080&q=90)
.png&w=1080&q=90)