Uniform blog/Visual Editing with Vercel + Uniform
Visual Editing with Vercel + Uniform
Visual Editing with Vercel + Uniform
Earlier this year, we released the first version of in-line editing support for Uniform Canvas. This capability enhances our existing in-context editing capabilities, allowing marketers to perform full WYSIWYG editing of textual content managed in Canvas.

As we continue to make significant investments in making a marketer's job easier when working with modern composable stacks that leverage Headless CMS and Commerce, we couldn't ignore another exciting development that has shaken our entire space: Visual Editing by Vercel.
Today we are thrilled to announce full compatibility with Vercel Visual Editing!
This investment continues our mission of maximizing the value of your chosen frontend delivery platform. We previously introduced Vercel Edge Middleware support for Uniform Context, our personalization and A/B testing engine.
Why is this such a big deal?
Even in modern composable digital solutions built with headless technologies, many marketers find it more cumbersome to create or modify content. This is due to the presentation layer that is often hardcoded instead of being managed in a no-code environment, such as Uniform Canvas.
Marketers who use these headless solutions have always had a subpar experience in contrast to the world of Digital Experience Platforms of the prior decade with built-in WYSIWYG editing, where marketers found it much easier to author new content or find and change existing content.
Where is my page content?
These marketers often suffer from "publishing anxiety," which is the inability to assess the impact of a content change across their website, along with the high cognitive load of trying to find the location of a given content fragment that component shows as well as editing component-based pages without any visual reference.
It’s time to change that for the better!
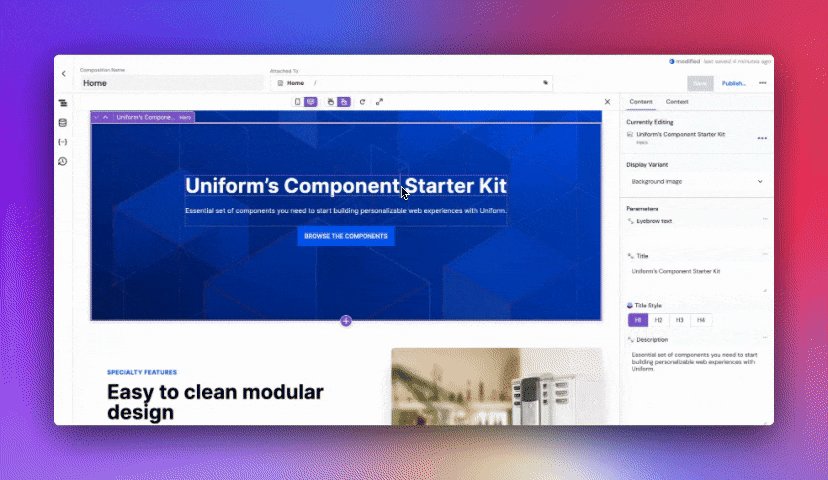
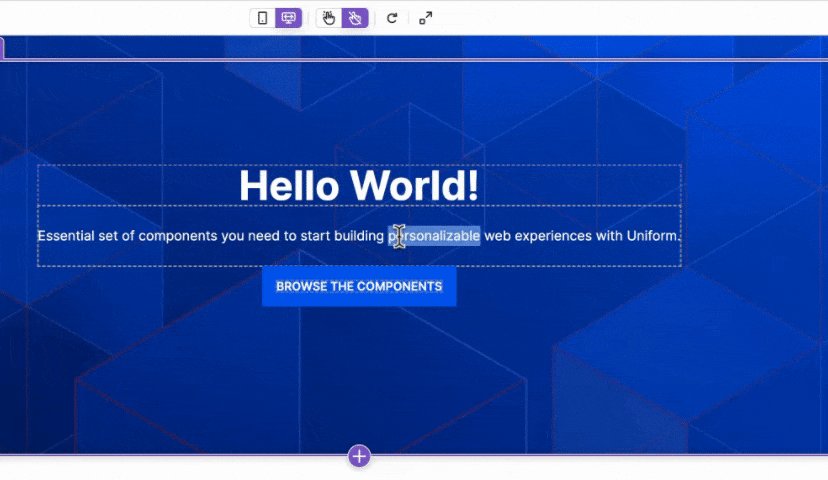
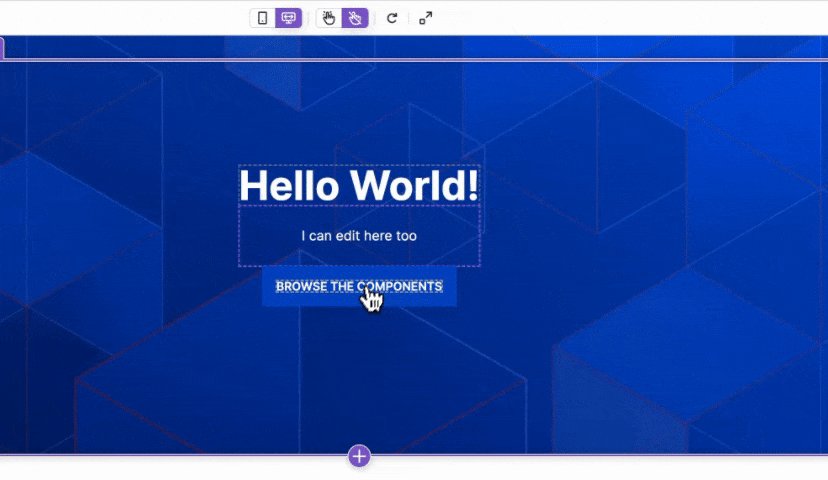
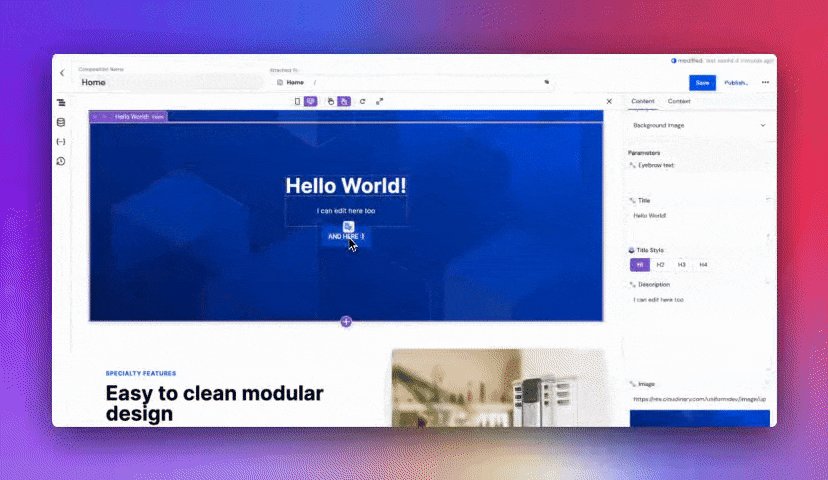
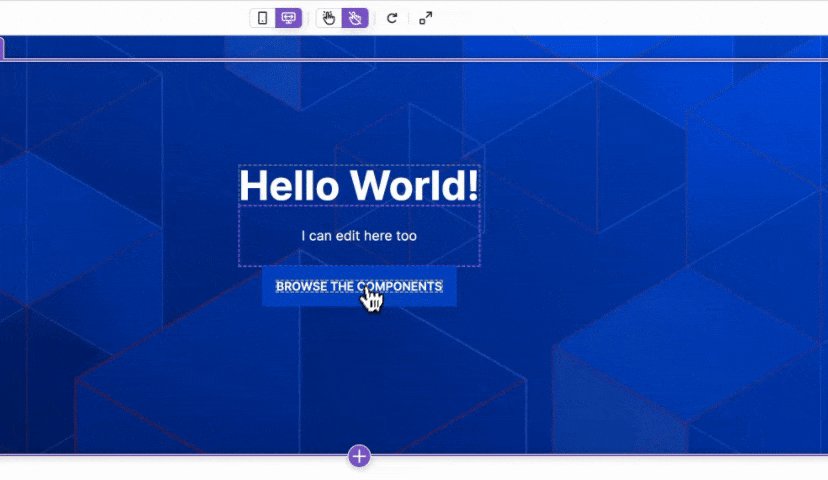
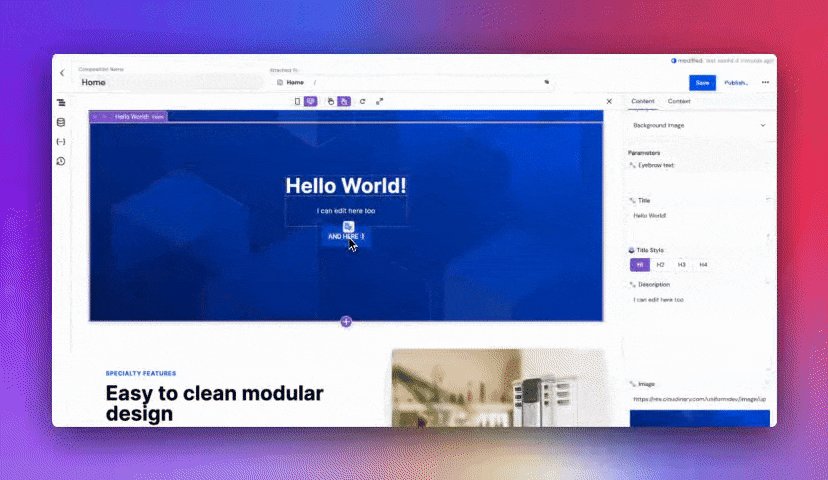
With this joint release, marketers can not only find the content they want to edit visually using a familiar paradigm (their existing site structure and rendered pages), but they can also easily engage in in-line editing with a single click, view the effects of their changes on the live preview, and enjoy an instant publishing experience.
How does it work?
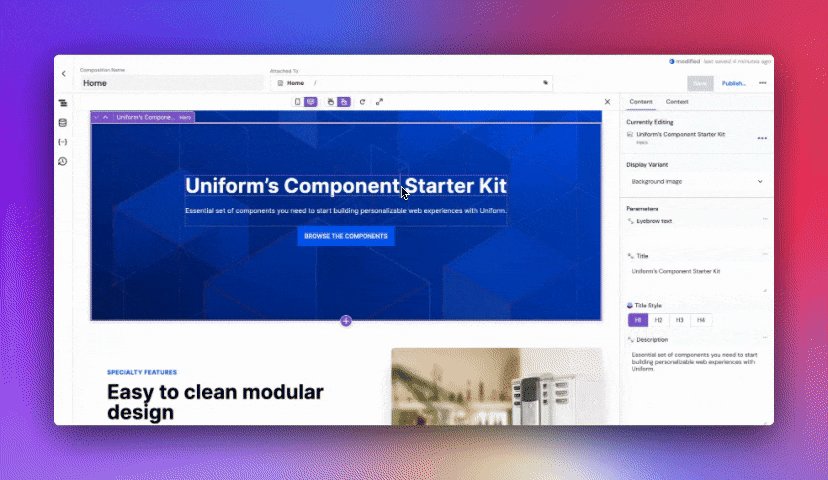
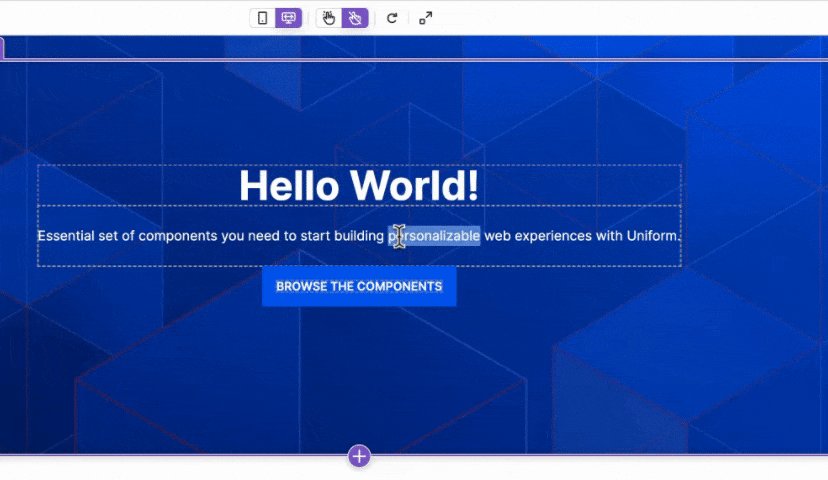
The process begins by opening Vercel Visual Editing mode via a preview deployment URL of the frontend, powered by the Uniform SDK. When the Uniform Canvas-powered frontend renders, Canvas emits special metadata to signal to the Visual Editing capability, which enables Visual Editing mode to highlight all editable fields. Business users can deep link into Uniform and continue with Canvas' in-line editing. Publishing triggers immediate cache invalidation, so you can experience the content change going live instantly!
Quick demo
This new workflow solves the challenge marketers struggle with today, and vastly improves how marketers create, edit and maintain content and experiences contextually. Compared to today’s forms-based CMS interfaces, this new approach re-empowers marketers and streamlines their workflow.
Interested in seeing more?
Join the upcoming webinar with Vercel and Uniform
Join CTOs, Malte Ubi (Vercel) and Alex Shyba (Uniform), as they discuss what edge rendering really means and showcase the full potential modern dev tools are unlocking in a live demo. Register here.
Sign up for the demo
There is so much more to see, sign up for a demo here,






.png&w=1080&q=90)
.png&w=1080&q=90)
.png&w=1080&q=90)