Platform
Learn
Company
Contents:
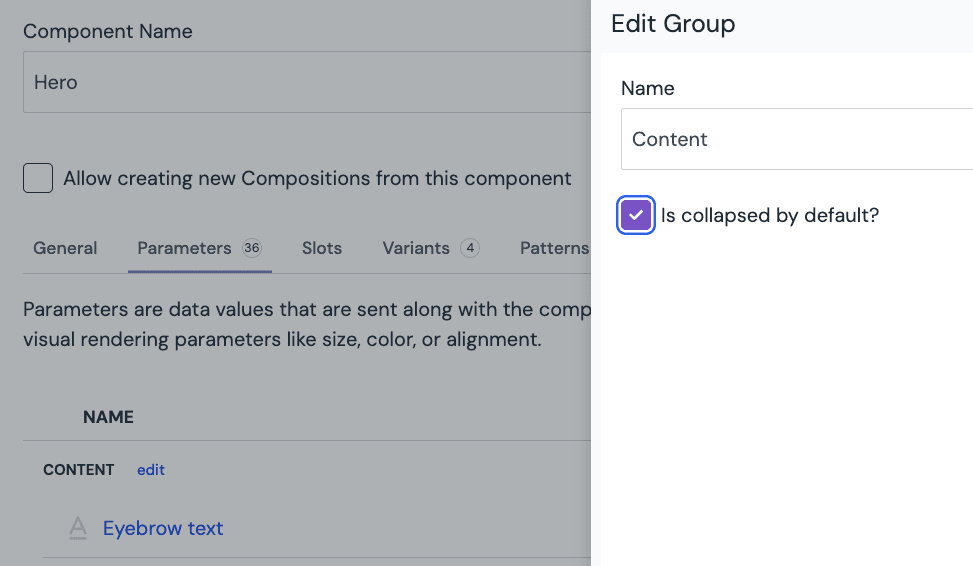
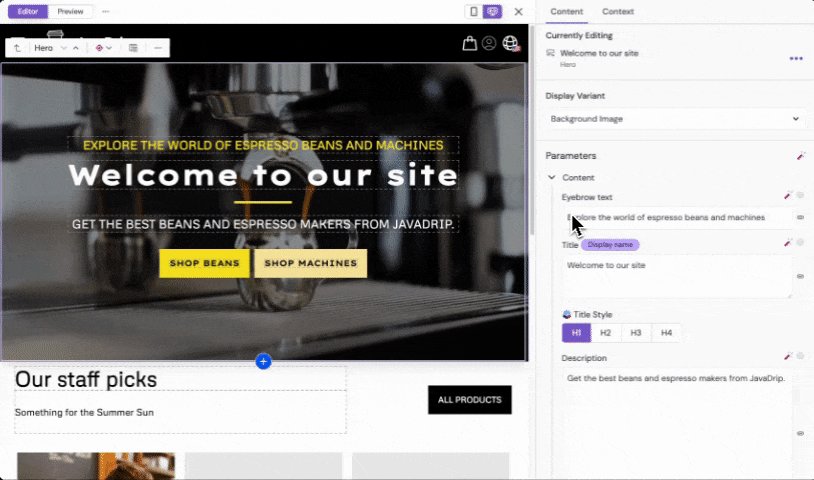
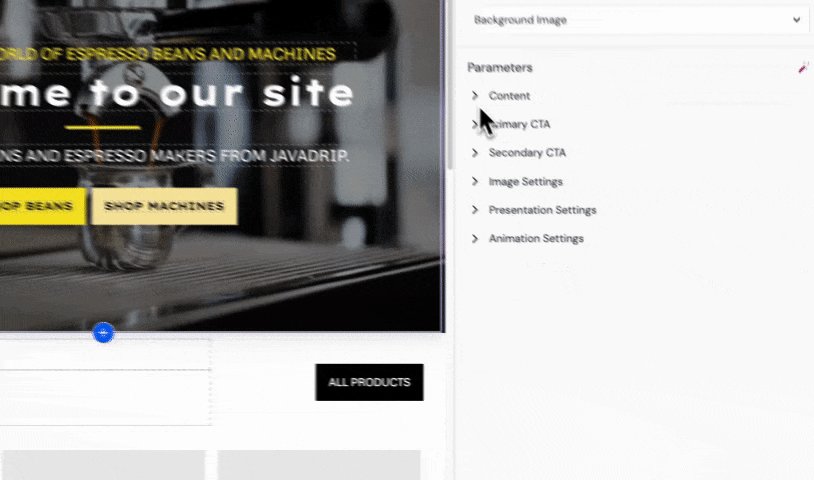
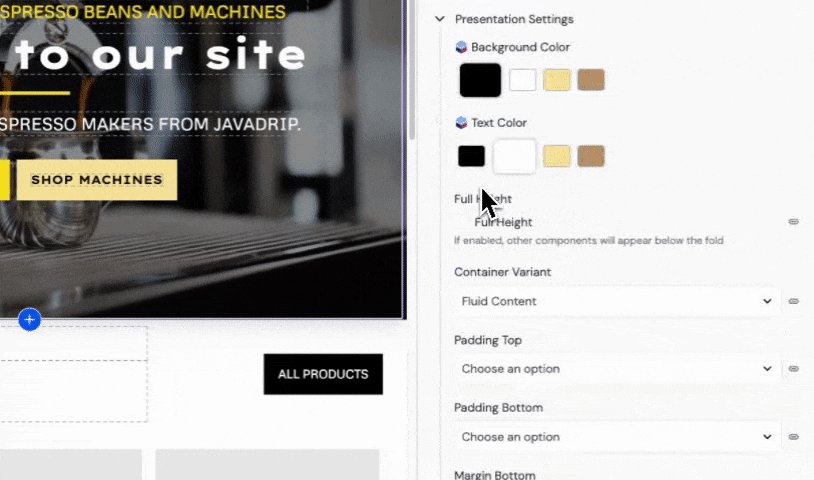
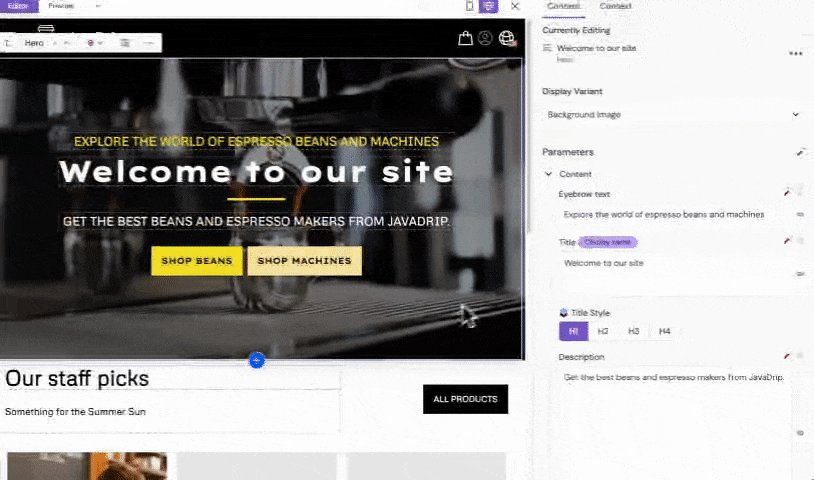
Marketing (with Hero, Call to action, Banner and Modal)Lists (with Product list)Structure (with Header)Experience > Modeling > Components > Select any component.General tab, click Manage to the right of the Category field.Experience > Modeling > ComponentsComposition (which is your templates for e.g. pages)Experience > Modeling > Components > Select any component or composition.General tab, add the screenshot URL in the Preview Image Url box.Pattern will use the preview image from its component, unless you override it on the pattern level.
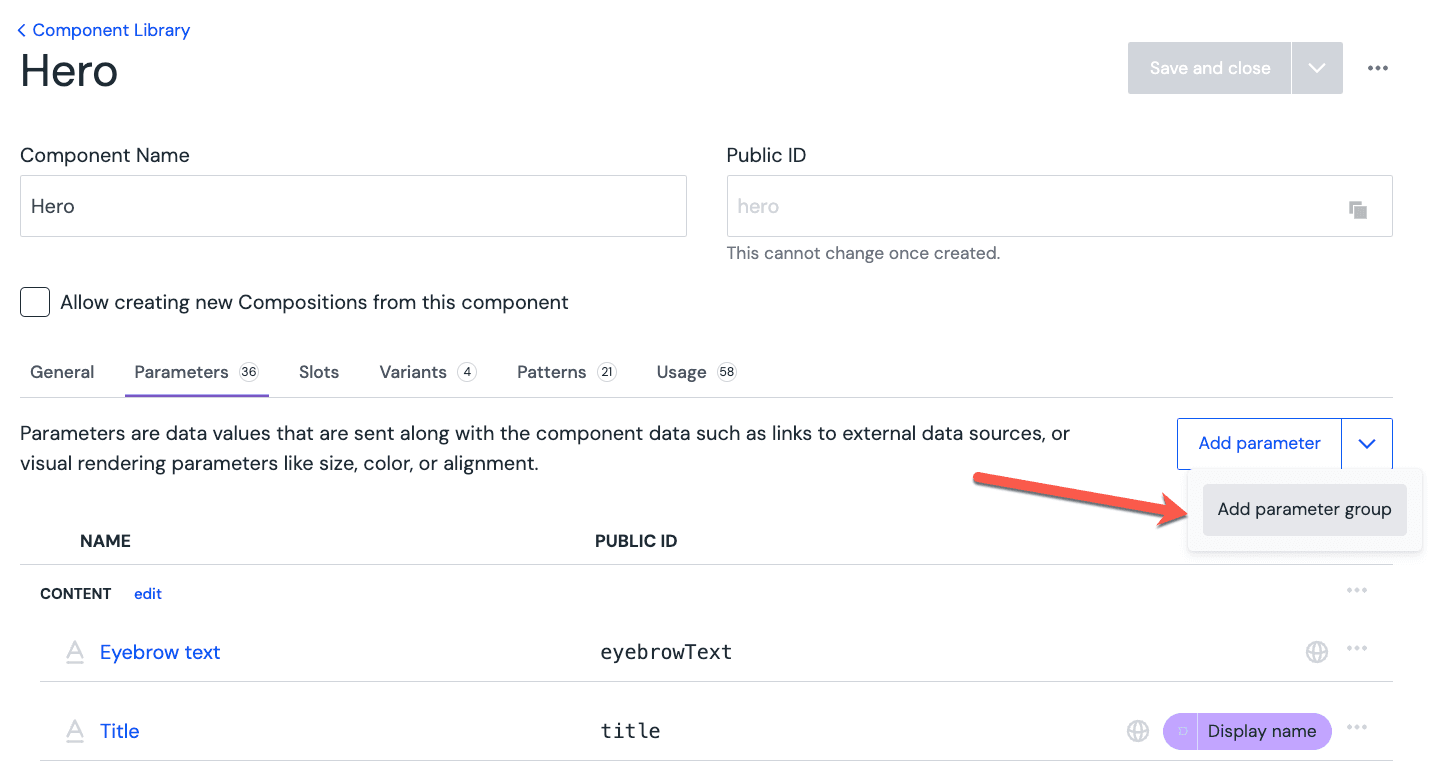
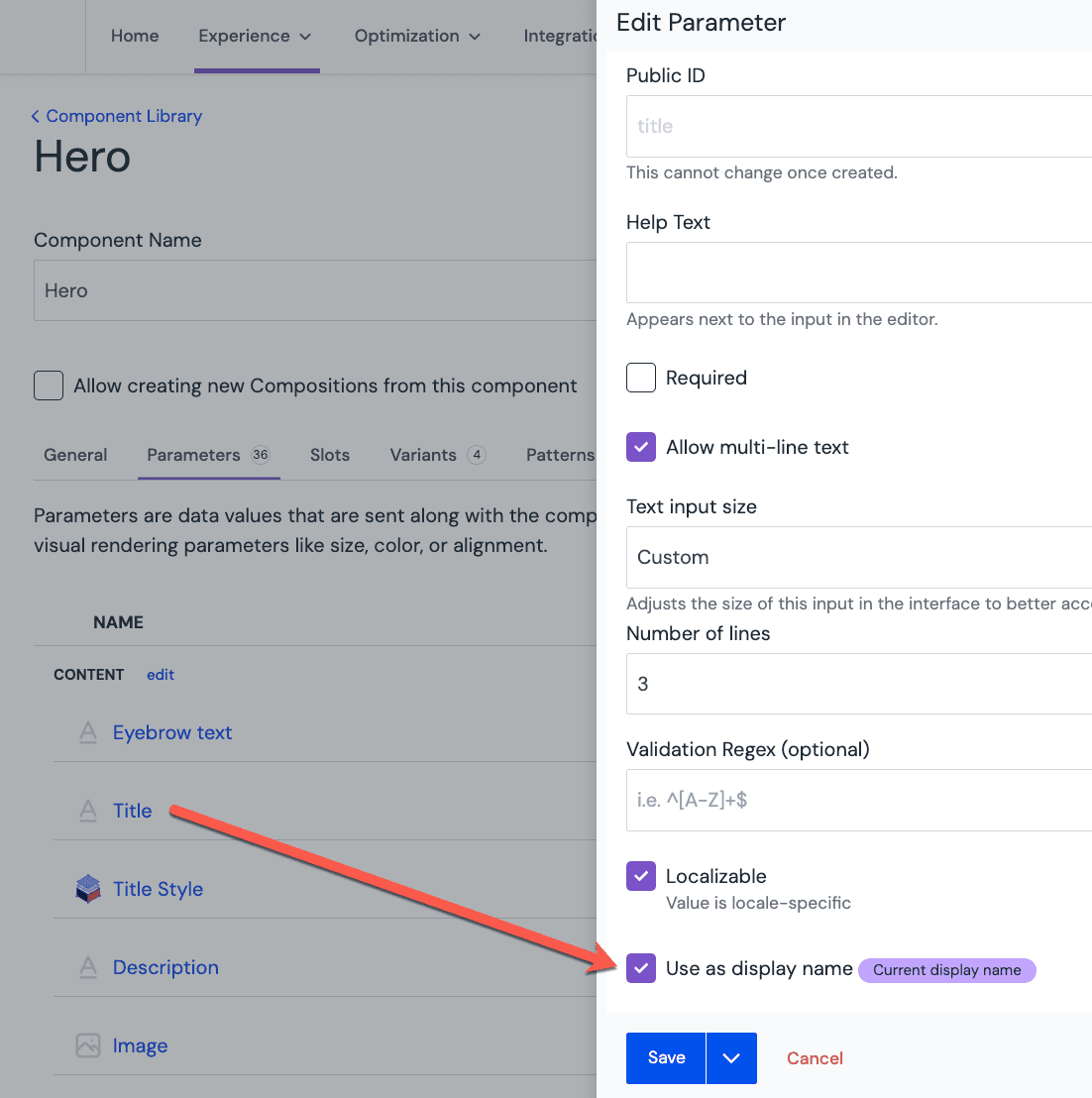
Experience > Component Patterns > Select any pattern.Properties panel.Preview Image URL you can populate with a link to the pattern screenshot.Experience > Modeling > Content Types > Select any content type.Fields tab, click on a field, e.g. Title.Experience > Modeling > Components > Select any component or composition.Parameter tab, click on a parameter, e.g. Title.


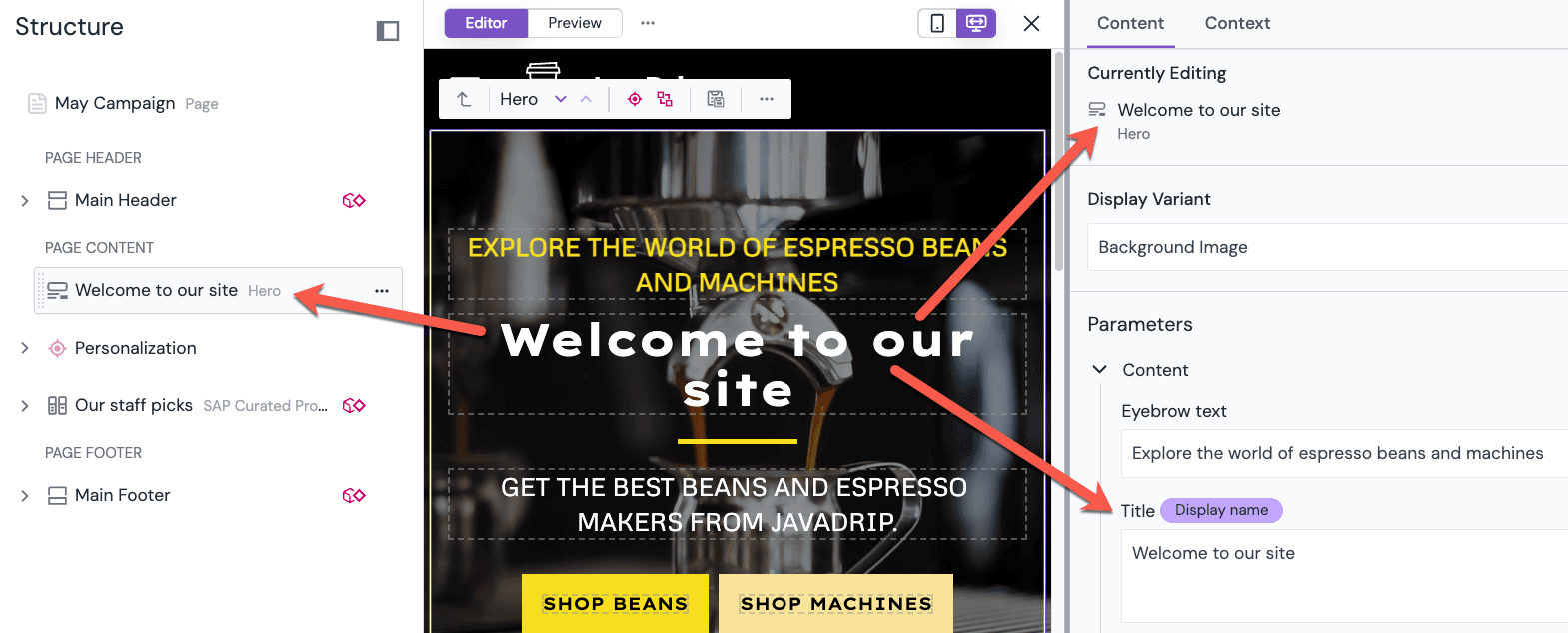
Component or a Content Type:
title or name field/parameter: