Uniform blog/Top five headless CMS benefits
Top five headless CMS benefits
Top five headless CMS benefits
As the 21st century dawned, nearly all online content was viewed on desktop computers and laptops. Behind the scenes, content management systems (CMSes) displayed content on those devices across websites.
Many digital platforms have emerged since then along with the need for a more sophisticated solution called headless CMS for serving content on those platforms—from computers to smartwatches. This article describes both traditional and headless CMSes, as well as the five major benefits of headless ones.
What is a CMS?
Traditional—or monolithic—CMSes, such as Drupal, WordPress, and Sitecore, are essentially a depot for files, images, text, and videos. In the early days of web development, those CMSes stored content in the back end (the repository) and presented the data on a visual interface called the front end (the website)—within certain limits. For one thing, the fact that traditional CMSes compile content into one bucket, commingled with layout and code, makes it difficult to repurpose content. Oftentimes, you can use only a single programming language or framework, a significant constraint of developer talent.
See our guide on What is a CMS?
Nowadays, enterprises are displaying content on more digital channels and devices. Since your CMS controls how and where you can do that, traditional CMSes can’t keep up with the rapid innovation of content management, further limiting developer creativity and the channels and devices for content display in addition to muddying your influence across touchpoints.
See our guide for tips on how to determine your content-management needs.
What is headless CMS?
Within headless CMSes, which are a vital component of omnichannel strategies, the back end (content repository) is disconnected from the front end (visual interface). That way, you can store content all in one place, display content in any fashion you desire, and integrate it into any platform, system, website, or device.
Think of it this way—the main job of headless CMSes is to store content with no regard to how you display it, which is the key function of websites or mobile apps.
Additionally, with headless CMSes, you can prioritize how to store content and showcase it in a format of your choice by means of APIs for data exchanges between back-end and front-end systems. Such flexibility is a tremendous perk.
See our guide on What is headless CMS?
What are the benefits of a headless CMS?
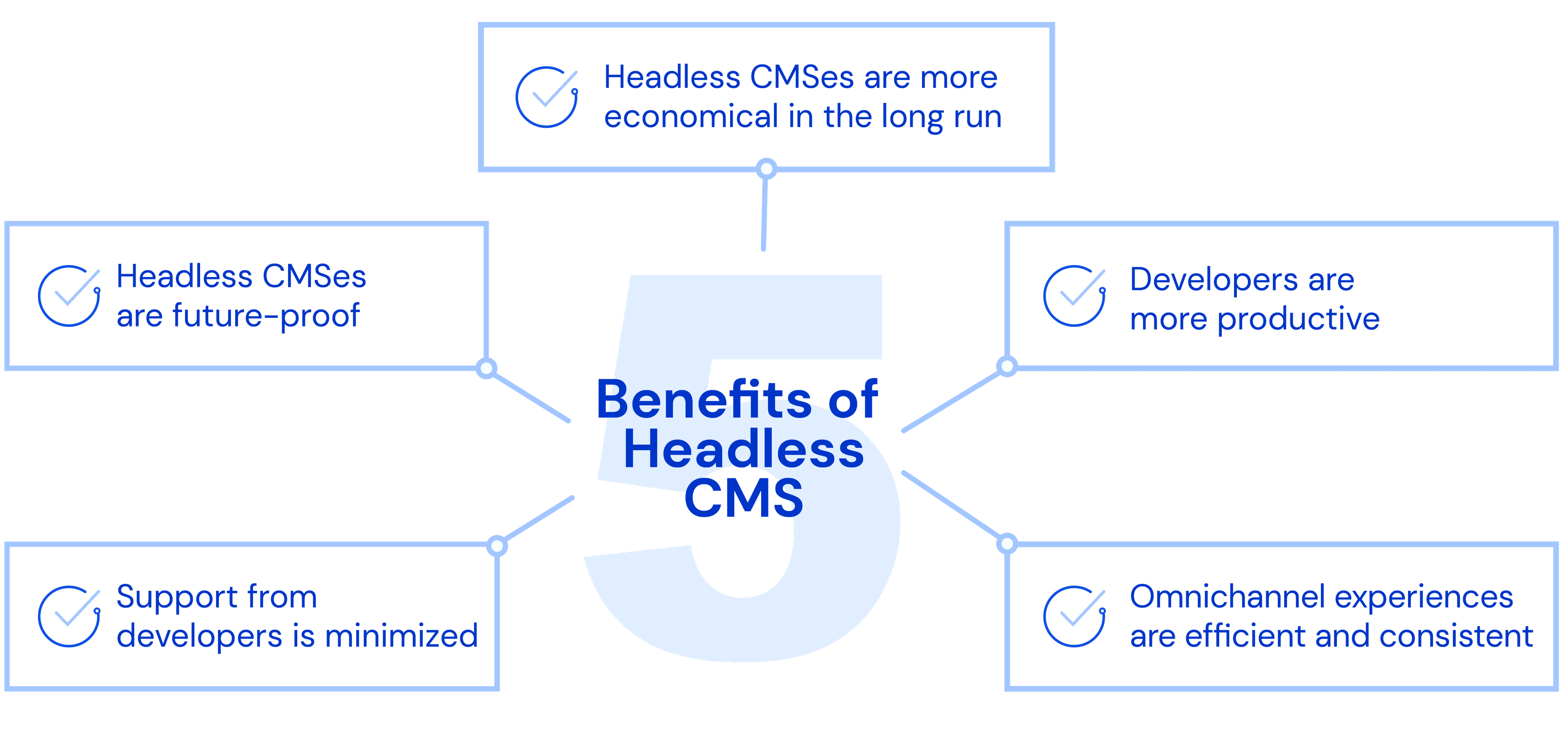
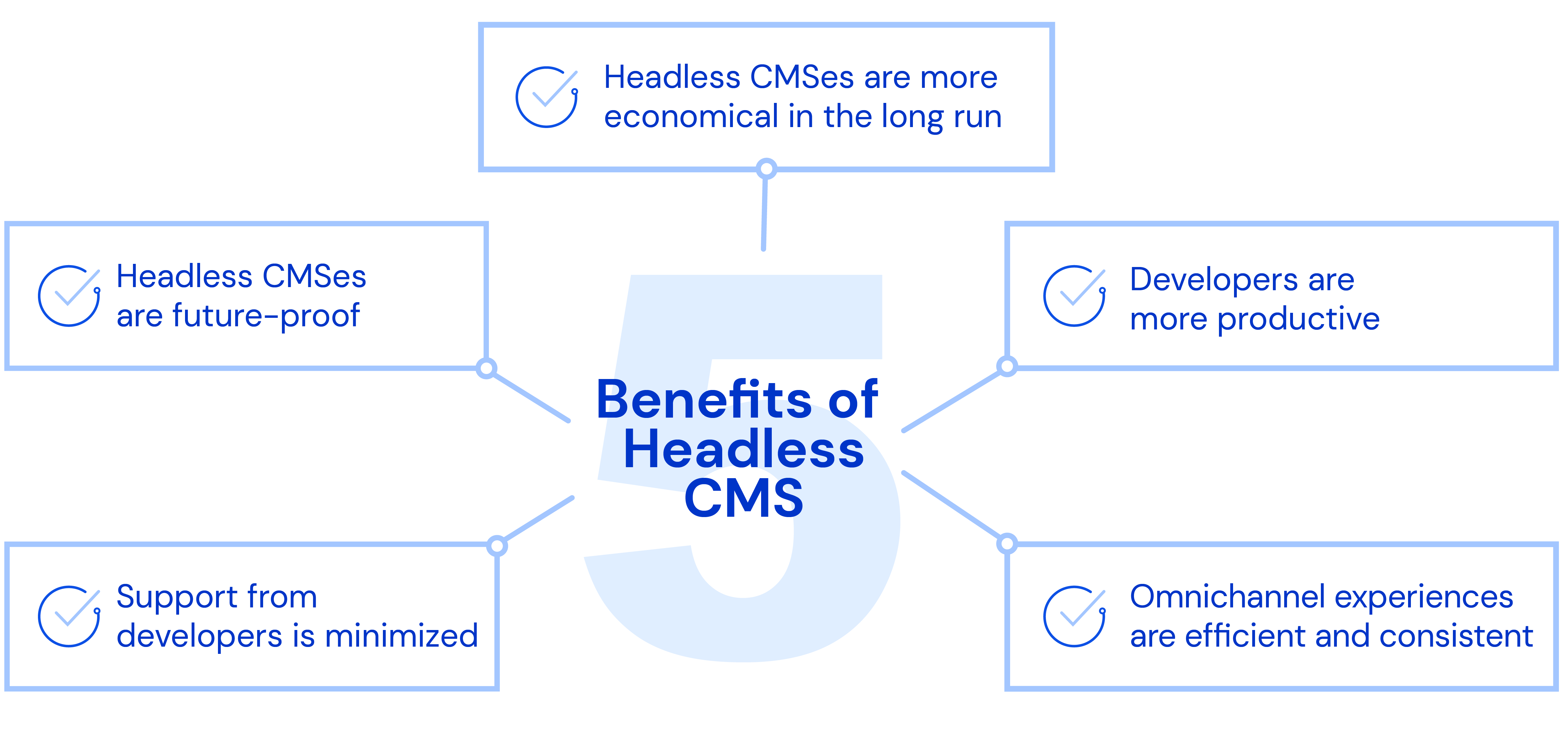
Headless CMSes are a popular choice for marketers who desire to personalize their audiences’ experiences. Below are five major benefits offered by those CMSes.

1. Headless CMSes are more economical in the long run
A key drawback of open-source, traditional CMSes is the time involved in managing security and version updates, which takes up valuable developer resources. Not only is updating monolithic CMSes time-consuming, it’s also expensive in the long run. On the contrary, headless CMSes automatically handle framework support and updates, freeing up developers for innovation-oriented tasks.
2. Headless CMSes are future-proof
The coupling of the front end and back end causes traditional CMSes to become outdated quickly. In contrast, separating those two ends translates to more scalability in content management.
For example, once its content team expands from four to 24 people across three departments, an e-commerce store's CMS process must implement significant workflow changes. Initially, the store might have employed only a few content creators and a strategist to develop and publish content. As the store grew, the content team needed more manpower to create more types of content across different channels, mainly through a mobile app.
With a headless CMS, however, the store can seamlessly restructure, update, and rebrand content for various platforms with no additional headcount.
Note: A common pitfall of headless implementation is that, after updating models and practices from previous systems, you might end up with a content model that’s neither scalable nor omnichannel-oriented. Uniform eliminates those issues by separating role functions and affording a transparent interface for building a coherent experience and visual layer.
3. Support from developers is minimized
Remember, headless CMSes function through APIs, which are software interfaces that enable communication between two programs and, correspondingly, integrations for content delivery, content management, and numerous open-source REST APIs. Thanks to APIs, front-end developers can leverage programs to create unique content experiences.
When choosing a headless CMS, be sure to prioritize omnichannel compatibility as a crucial feature for customizing your products or services.
4. Developers are more productive
Headless CMSes do not impose proprietary limitations, as monolithic CMSes do. As a result, developers can easily customize their front end with APIs, pick their favorite programming language, and accelerate deployment of content projects by reusing content across different presentations.
5. Omnichannel experiences are efficient and consistent
As mentioned before, enterprises now display content across infinite mediums, from smartphones to IoT devices. Doing that with traditional CMSes is labor-intensive and time-consuming, however. Not so with headless CMSes, which support content display on virtually any platform, dramatically raising the productivity of marketers during the process of building impressionable, target-focused experiences.
What are the disadvantages of a headless CMS?
Headless CMSes come with three major drawbacks.
1. Loss of control on the part of marketers
The fact that headless CMSes have nothing to do with presentation shifts the responsibility to developers, depriving business teams of control. That phenomenon has been a huge adoption blocker.
2. Lack of personalization
Although a must-have for many sites, personalization being neither content nor layout has no real home in headless architectures. Since the tools cannot access the content in headless CMSes, personalization winds up being disconnected from content, which defeats the primary purpose of delivering the most relevant experience to visitors.
3. Limited support for marketing and commerce apps
Since headless CMSes are fairly new in the market, they lack deep integrations with many of the tools that marketers work with regularly, including those for analytics, marketing automation, lead capture, and CRM integration. As a result, content efforts that are tied to marketing use cases often require that a tremendous amount of integration and logic be connected with custom code on the front end.
Check out the industries top headless CMSes in our headless CMS comparison guide.
How does Uniform boost your headless CMSes capabilities?
Adding your CMS to Uniform yields a flexible and efficient headless CMS that also offers traditional CMS benefits, including the following:
- Developer choice
- Accelerated time to market
- Presentation control
- Faster performance
Uniform sets up an environment in which systems work together smoothly and teams operate independently to deliver to end-users. While creating digital experiences, marketers and merchandisers can choose content from any source and control the visual presentation. Simultaneously, rather than having to manage the publication workflow, developers can focus on building value-add features.
Ready to see how Uniform can work for you? Contact us for a demo.
Benefits of headless CMS include the following:
- Headless CMSes are more economical in the long run.
- Headless CMSes are future-proof.
- Headless CMSes need only minimal support from developers.
- Developers become more productive.
- Omnichannel experiences are efficient and consistent.

The ultimate guide to choosing a CMS
DOWNLOAD FOR FREE





.png&w=1080&q=90)
.png&w=1080&q=90)
.png&w=1080&q=90)