Uniform blog/What is a headless CMS?
What is a headless CMS?
What is a headless CMS?
In the early days of the internet, only skilled developers could access the back end of a website to create, edit, and update content. Later on, they relied on content management systems (CMS) to do all that through a visual interface so that teams without the technical knowledge could update the site independently. Today, more than 68 million websites are built with a CMS. However, traditional CMSes don’t offer the flexibility desired by many organizations. That’s where headless CMSes come into play.
This post explains what a headless CMS is, how it differs from a traditional CMS, and why you might choose to go headless.
What is a headless CMS?
Like WordPress, traditional CMSes store content in a repository in a website’s back end. Most such CMSes offer a what-you-see-is-what-you-get (WYSIWYG) visual editor for creating and editing content, displaying it on a presentation layer called the front end.
Headless CMSes store content in the back end without being connected to a presentation layer, hence decoupling the back end from the front end and affording developers full control over the presentation. The result is a versatile and omnichannel experience of the same content on all devices.
What are the advantages of a headless CMS over a traditional CMS
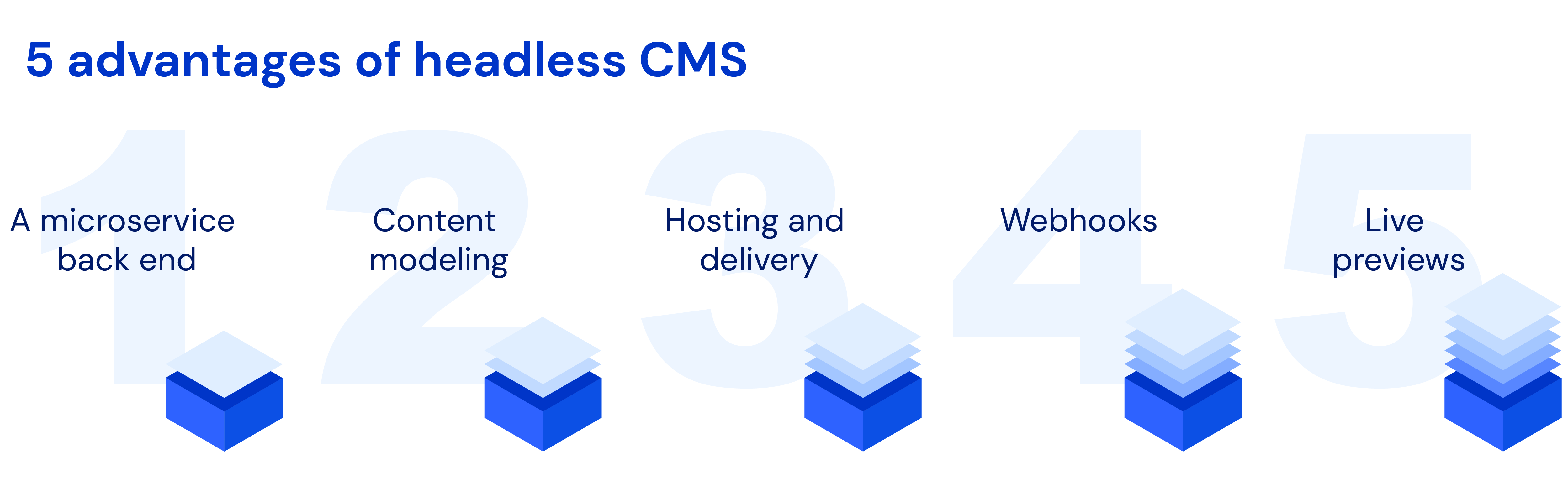
Headless CMSes offer an effective solution that vastly differs from their traditional counterparts.

A microservice back end
Based on a monolithic architecture, traditional CMSes are large codebases that comprise such essential components as back-end code, front-end code, and configuration files. However, even though monolithic architectures are easier to construct, deploy, and test, they’re inferior to microservice architectures, the basis of headless CMSes, because—
- Monolithic codebases can become more complex in case of infrastructure updates. In contrast, developers can change part of a microservice without affecting the entire system.
- Monolithic architectures are difficult to scale. Certain parts of traditional CMSes are scaled vertically, an expensive and time-consuming process. Microservice back ends are much easier to scale.
- Monoliths are technologically limited by their interlocking components. With a microservice solution, developers can implement new features as needed.
- Monoliths are slower. Besides being relatively low-performance, monoliths are tough to troubleshoot and optimize.
In essence, headless CMSes are built for scalability and enhancement through an a la carte approach, embodying all the aspects of a microservice back end.
Content modeling
Content modeling, an important part of modern web development and content management, is the process of determining and creating the right type of content for an audience. Three steps are involved:
- Analyzing the user experience (UX) requirements
- Creating a content structure that supports your use case
- Constructing the content types for the structure
Nowadays, with viewers accessing content through a wide range of devices, from laptops to smartwatches, a fundamental challenge of content modeling is figuring out how to deliver the right type of content regardless of device. Traditional content models match the structure of a website or app by means of templates that define how to structure and display each content type.
In contrast, headless content models focus on the underlying data and not necessarily the display format. As a result, you gain more flexibility in deploying data across digital channels: websites, mobile apps, voice assistants, digital signage for cinemas and art galleries, etc.
Furthermore, with headless content modeling, developers can create robust APIs to efficiently manage large amounts of dynamic content.
Hosting and delivery
Hosting, the first step of content management, enables developers to create and maintain websites. Here are the two most common hosting solutions:
- On-premise hosting: This is the traditional approach, whereby your website’s code and files are stored in hardware that you own or control. However, maintenance can be time-consuming and expensive due to the need for physical servers, storage space, etc.
- Software-as-a-service (SaaS) hosting: This relatively new approach involves storing your website’s code and files in the cloud, accessible from anywhere with an internet connection. Modern CMSes usually embrace this approach.
With traditional CMSes, you must either update your system or switch to another one for new features. Plus, since traditional CMSes create only one version of content, you cannot repurpose it for multiple audiences or channels.
Conversely, given that headless CMSes detangle your stack’s components into one function, you can easily channel content from one repository for delivery to other channels.
Webhooks
Seamless content management requires communication between the CMS and collaborators. Webhooks make that possible by sending automatic messages for important events.
For example, most headless CMSes leverage webhooks to deploy new static content, which you can deliver to viewers after publication with no modifications. Afterwards, you can create triggers for audience interactions with the content.
Live previews
Before publishing content, developers must first test it to ensure a seamless presentation. They can do that in real time with headless CMSes. Setting up previews correctly is sometimes difficult, however, especially for personalized content or variations that depend on the context.
How does a headless CMS work?
As sophisticated as headless CMSes sound, their operations are intuitive and simple. Think of headless CMSes as a database, where content is stored and retrieved with an API by a front end that needs the content.
What are APIs and how do they work with headless technology?
APIs connect two apps for data exchange. Headless CMSes find content in a back-end repository and transfer it to a presentation layer through APIs. Therefore, the main job of headless CMSes is to store and manage content with no regard to its presentation.
Displaying content is the job of websites and mobile apps irrespective of how the content is stored. APIs act as a conduit so that developers can combine back-end and front-end systems to do exactly what developers want them to in terms of managing content.
For example:
- When a developer wants to customize the headless CMS for a specific purpose, developers can rely on the system’s software developer kit (SDK) to support APIs and optimize content delivery.
- With the command-line interface (CLI) in headless CMSes, developers can, in a few keystrokes, perform common tasks, such as initiating bulk content changes or migration.
What is structured content and how does it support a headless approach?
Structured content is simply information that is arranged through classification, such as online recipes.With headless CMSes, you can structure content according to its purpose and meaning, rendering the content readily available to the audience regardless of the presentation layer.
Do I need a headless CMS?
If either of these two scenarios apply to you, consider switching to a headless CMS.
- You support multiple sites and experiences whose content is divided among several CMSes. A headless CMS facilitates content management by centralizing it and making it easy to manage and maintain content. Also, if you are using JavaScript frameworks like React and Next.js or Vue.js and Nuxt.js, headless CMSes come with a flexible content API that's easily integratable with front-end apps.
- You are serving content to a native mobile app or digital display. With a headless CMS, managing and delivering that content is convenient and intuitive. In particular, if you are planning to augment your e-commerce stack with a dynamic CMS for your marketing team, you can easily create personalized and interactive digital experiences with a headless CMS to drive conversions and promote customer engagement.
In essence, a headless CMS is a valuable addition to your tech stack for scaling quickly and streamlining business processes. Not only that, such a system also offers flexibility for the front end, a future-proof tech stack, marketing velocity, and the ability for authors to independently create and manage content without developer support.
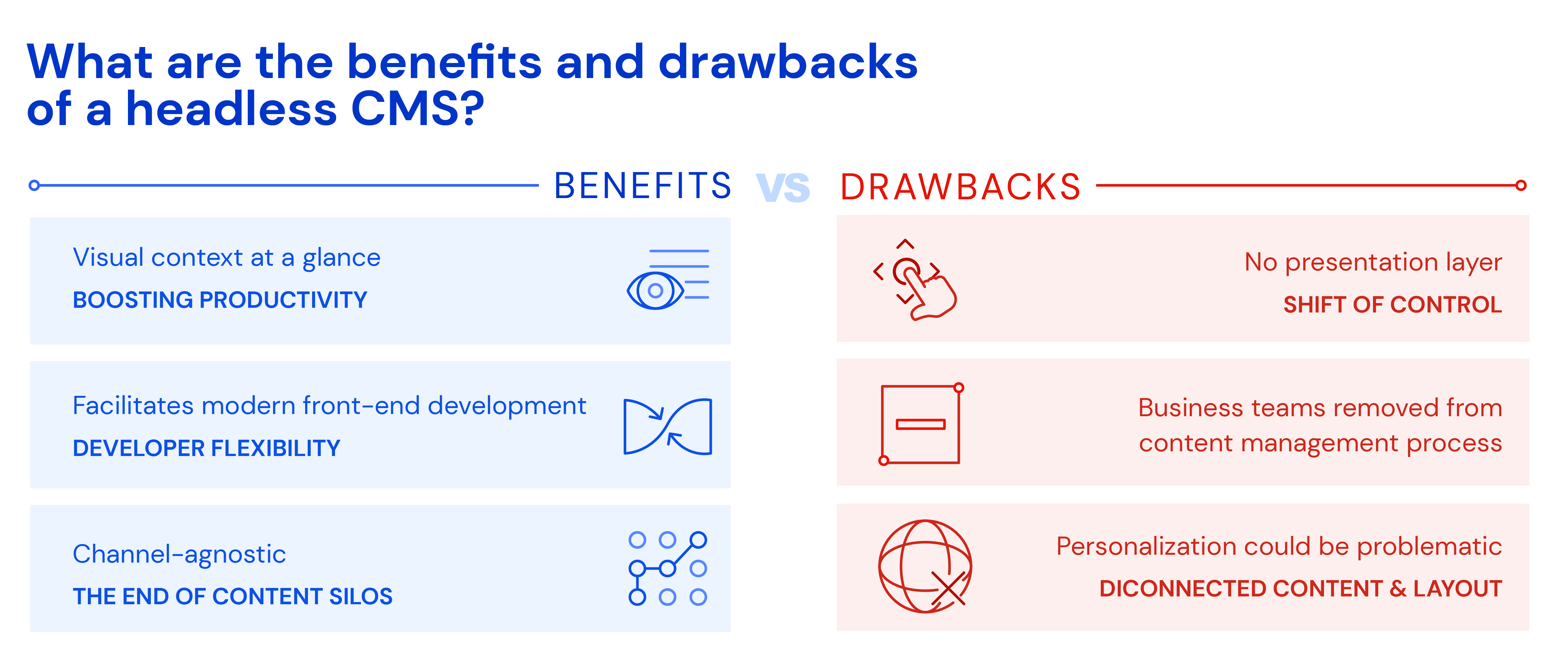
What are the benefits and drawbacks of a headless CMS?

- Content creators can see the visual context at a glance. This advantage greatly boosts productivity.
- Headless CMSes facilitate modern front-end development. Developers are free to use the tools and languages they prefer.
- Headless CMSes are channel agnostic. Developers can serve content across infinite channels without replication. Content silos, which make for lack of transparency, let alone a need for manual coordination, are history.
Note, however, these two drawbacks of headless CMSes:
- With no presentation layer to work with, business teams relinquish control of content management to developers. Some organizations prefer that business teams participate in that process.
- Personalization could be problematic. Personalization in headless CMSes being disconnected from the content and layout defeats the purpose of delivering the most relevant content to viewers.
Ultimately, despite their remarkable benefits for developers, headless CMSes are at times frustrating for marketers and content creators, what with the many clicks to navigate between content levels during the creation process, a lack of page-level understanding and context, and no control at all over the presentation.
Want to learn more about the top headless CMSes? Check out our headless CMS comparison guide!
Given all the pros and cons, what if there was a way to grab features from traditional and headless CMSes? Uniform digital experience composition platform (DXCP) is your answer, for it not only offers a holistic experience for developers in managing content, commerce, and media, but also improves your tech stack for both business and development teams—no more silos or conflicts of interest.
For details, contact us for a demo.
Headless CMSes store content in the back end without being connected to the presentation layer, hence decoupling the back end from the front end and affording developers full control over the presentation. The result is a versatile and omnichannel experience of the same content on all devices.

The ultimate guide to choosing a CMS









.png&w=1024&q=90)